※サンプル・コード掲載
あらすじ
この記事はDialogFlow(旧API.AI)を使ってチャットボットを作るシリーズの第3回目です。
以下、第1回目で私たちはNode.jsベースのWebhookを作りました。
 DialogflowとNode.js Webhookで、賢いチャットボットを作る方法
DialogflowとNode.js Webhookで、賢いチャットボットを作る方法以下、第2回目ではそのWebhookを利用してDialogFlowエージェントを賢くしました。
 DialogFlowの用語と使い方を解説
DialogFlowの用語と使い方を解説この第3回目ではそのDialogFlowエージェントを活用してAngular4 映画チャットボットアプリを開発します。
もし上記、1~2番目の記事をまだお読みでなかったら、この記事に進む前にお読み頂く事をお勧め致します。
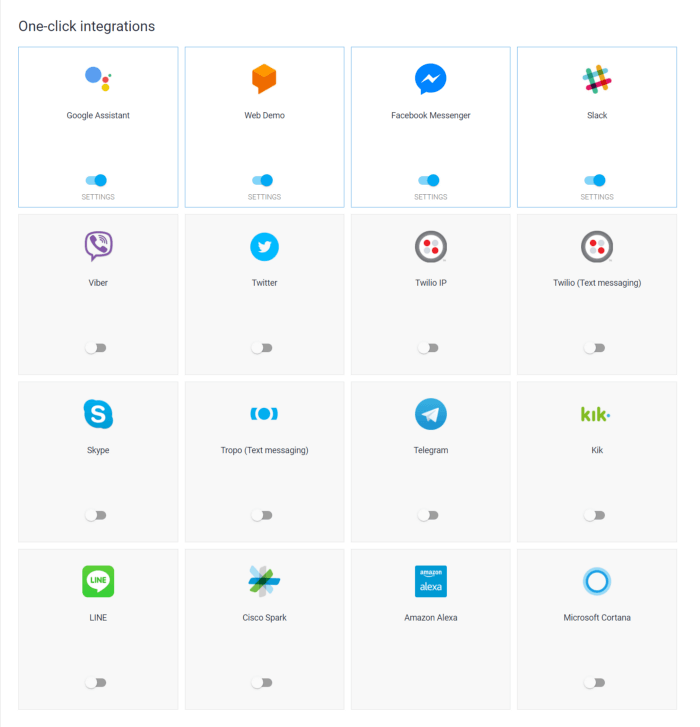
Angularを始める前にDialogFlowコンソールの、もう一つのセクションである以下、Integrationsについてお話ししておかなければなりません。

上記画像の通り、これら全てのサービスをDialogFlowエージェントに数秒で連携することができます。
いくつかのサービスは幾つかの環境設定が必要ですが、一度設定してしまえばスムーズに動かすことができます。
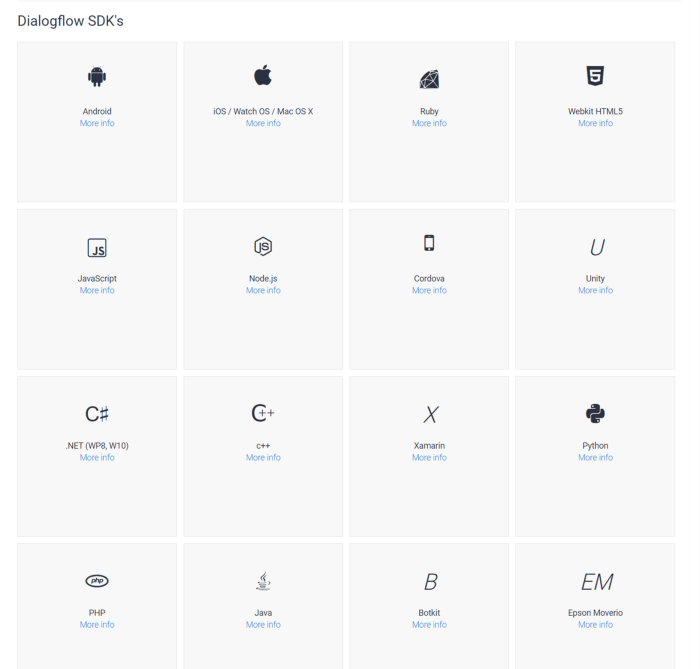
ソーシャルサービス以外にも、Android、iOS、Node.js、C# 等、人気フレームワークのためのSKDが用意されています。

今回はAugular 4 でJavaScript SDKを使います。
前提条件
- これはAngular 4のチュートリアルではないので、Angular4の基礎的な理解と知識が必要です。
- Angular-CLIがインスト―ルされている事。なければ、こちらからインストールして下さい。
チャットボット選定で“絶対に外せない”3つの確認ポイントとは?

本資料(無料 eBook)をご覧頂ければ、以下の事がスムーズに出来る様になります。
- 選定候補のAIチャットボットを客観的に比較する事
- 実機トライアルで準備・確認すべき事
- 自社に最適なサービスを見つけ、失敗せずに導入する事
構築手順
1. 準備
Windows Explorer を起動してアプリケーションを作るフォルダーに移動します。
今回の例では全てのAngular のプロジェクトをC:\Development\Angular.に作ります。
Windows Explorerのアドレスバーをクリックしてcmdと入力してください。
必要なパスでコマンドプロンプトが開かれます。(C:\Development\Angular)
2. Angular 4 scaffold
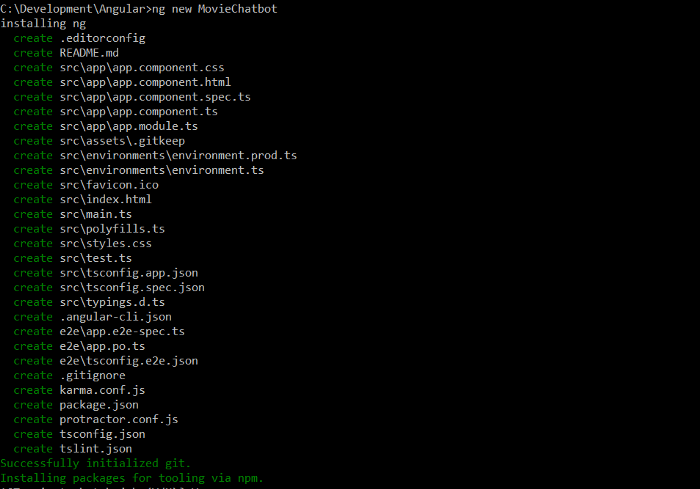
以下で新しいAngular アプリを初期化します。
ng new name-of-your-appMovieChatbotと名付けました。全て設定するとAugular4 scaffoldができます。

3. scaffoldのテスト
生成されたフォルダ(MovieChatbot)に移動してアプリケーションを試します。
コマンドプロンプトの ng serve を実行しブラウザの localhost:4200 に移動します。
画面上で、アプリが稼働していることをご確認ください。
使用しているAngularCLIのバージョン次第では他のコンテンツが含まれるかもしれません。
4. DialogFlowの関連要素をインストール
Angularアプリケーションに追加して構築していきます。
Material Designを使いAngular チャットボットを作るために必要なものを確認していきましょう。
Angular MaterialのGetting Startedガイドに従いAngular Material、Angular CDK、Angular Animations、HammerJSをインストールし、DialogFlow JS SDKもインストールします。
npm install --save @ angular / material @ angular / cdk @ angular / animations hammerjs [email protected]これにより全てインストールされ、package.jsonファイルにエントリが作られます。
5. Angular Material を適切に使う
Angular Materialは各コンポーネントに違うモジュールを用意しています。
Angular Materialのコンポーネントを使用するため、app.module.tsをこれらのモジュールと混合したくありません。
Material のために違うモジュールを作ろうと思います。
5.1. Angular Materialのために新しいモジュールを作成
ng g m materialmaterial という名のフォルダをアプリの中に作ります。
このフォルダには下記の内容のmaterial.module.tsファイルが入っています。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
imports: [
CommonModule
],
declarations: []
})
export class MaterialModule { }5.2. 不必要なコードを削除
CommonModule は必要なく、追加するものもありません。
declarations も必要ないので削除します。
5.3. Angular Materialコンポーネントのモジュールを追加
メッセージのリスト、ユーザーがメッセージを入力する入力ボックス、そしてユーザーとボットのアバターのアイコンが必要です。
MaterialsのMatInputModule, MatListModule, MatIconModuleを@angular/material からインポートします。
動画も加えることができるので同様に@angular/animations モジュールを使用します。
必要なモジュールを全てインポートし、Materialモジュールのインポート列に加え、ユーザーがこのモジュールを使えるようにエクスポートします。
全て済んだらmaterial.module.ts は下記の様になるはずです。
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { MatIconModule, MatInputModule, MatListModule } from '@angular/material';
@NgModule({
imports: [ BrowserAnimationsModule, MatIconModule, MatInputModule, MatListModule ],
exports: [ BrowserAnimationsModule, MatIconModule, MatInputModule, MatListModule ]
})
export class MaterialModule { }5.4. Angular Material のデザインとアイコンを追加
Angular Materialに予め組み込まれているテーマとIconをインポートしstyles.cssに追加します。下記の様になります。
/* You can add global styles to this file, and also import other style files */
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
@import "https://fonts.googleapis.com/icon?family=Material+Icons";Angular Materialをアプリケーションで使用するための下地ができました。
次にDialogFlow Agentを使用するための設定をしましょう。
6. DialogFlowコンポーネントのインポート
DialogFlowクライアントをエキスポ―トするファイルを作り、それを使用したいコンポ―ネントにインポートします。
dialog-flow-client というファイルを作成し、dialog-flow.client.ts.というファイルを追加しましょう。
このファイルのコンポーネントは下記の様になります。
import { ApiAiClient } from "api-ai-javascript";
// You'll get this access token from Your Agent Dashboard > Settings > General > API keys > Developer access token
export const client = new ApiAiClient({accessToken: 'your-agent-access-token'});このaccess token はどこから取ってくるのでしょうか?
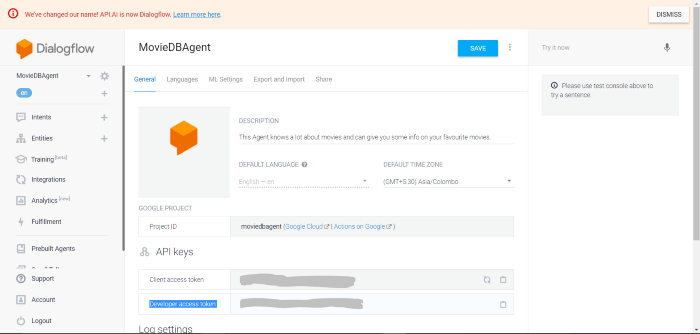
6.1. クライアントのための access token を取得する
下記のパスにDialogFlow Agent クライアントのaccess tokenがあります。
Dashboard > Settings > General > API keys > Developer access token
クライアントができました、次は何でしょう?
7. Material Module
AppModule にインポートして、たった今作成したMaterialModule を使いましょう。
app.module.tsはこの様に見えるはずです。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { MaterialModule } from './material/material.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
MaterialModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }8. メッセージのためにモデルを作成
全てのモデルインターフェースをModelsフォルダに作成したいと思います。
ng cl models/messageそれぞれのmessage にはavatar、from 、contentが含まれ、全てstringという文字が入ります。
つまりMessageは下記の様になるはずです。
export interface IMessage {
avatar: string;
from: string;
content: string;
}9. インターフェースの作成
最後にDialogFlow Agentと対話するためのインターフェースをユーザーに提供するchatコンポーネントを作りましょう。
ng g c components/chatコンポーネントクラスはボットやユーザーからのメッセージを会話に追加します。
そして、ユーザーからの各メッセージにボットが応答します。
その為にdialog-flow-clientと、IMessageをインポートしてconversationの中のそれぞれのアイテムに IMessageを入るようにします。
import { client } from ‘./../../dialog-flow-client/dialog-flow.client’;
import { IMessage } from ‘./../../models/message’;コンポーネントクラスのconversationプロパティにはIMessage[]と入ります。
ユーザーが何かをタイプしてsendをクリックするかenterを押すと受け取ったmessageがこの列に加えられます。
そしてclientに問い合わせます。
ここから得たレスポンスはconversationに追加され、このサイクルが繰り返されます。
全体像は下記のようになります。
import { Component } from '@angular/core';
import { client } from './../../dialog-flow-client/dialog-flow.client';
import { IMessage } from './../../models/message';
@Component({
selector: 'app-chat',
templateUrl: './chat.component.html',
styleUrls: ['./chat.component.css']
})
export class ChatComponent {
conversation: IMessage[] = [];
addMessageFromUser(message) {
this.conversation.push({
avatar: 'perm_identity',
from: 'Me',
content: message.value
});
client.textRequest(message.value).then((response) => {
this.conversation.push({
avatar: 'android',
from: 'Bot',
content: response.result.fulfillment['speech'] || 'I can\'t seem to figure that out!'
});
message.value = '';
});
}
}ここで内容を理解しましょう。
まず最初にテンプレートからMessageを受け取り、IMessageの列に保管できるオブジェクトを作ります。
そしてDialogFlowAgentクライアントに問い合わせます。
ここでPromiseを返し、レスポンスを下記の様に受け取ります。
{
"id": "a0e4jkjdfnfjkds-d52c-482b-9db0-jdhfkjdshfjkhsdkh",
"timestamp": "2017-10-15T21:02:44.67Z",
"lang": "en",
"result": {
"source": "agent",
"resolvedQuery": "Tell me about The Mummy",
"action": "get-movie-details",
"actionIncomplete": false,
"parameters": {
"movie": "The Mummy"
},
"contexts": [],
"metadata": {
"intentId": "hdfjkhskjfhk-ddsfdsf-sddsf-f-fdgffsfdf",
"webhookUsed": "true",
"webhookForSlotFillingUsed": "false",
"webhookResponseTime": 273,
"intentName": "movie-intent"
},
"fulfillment": {
"speech": "The Mummy is a Tom Cruise, Sofia Boutella, Annabelle Wallis, Russell Crowe starer Action,Adventure,Fantasy movie, released in 2017. It was directed by Alex Kurtzman",
"source": "get-movie-details",
"displayText": "The Mummy is a Tom Cruise, Sofia Boutella, Annabelle Wallis, Russell Crowe starer Action,Adventure,Fantasy movie, released in 2017. It was directed by Alex Kurtzman",
"messages": [
{
"type": 0,
"id": "jdshfkj-jfdjf-njkdgfjkj-dnfkjsdfkjn",
"speech": "The Mummy is a Tom Cruise, Sofia Boutella, Annabelle Wallis, Russell Crowe starer Action,Adventure,Fantasy movie, released in 2017. It was directed by Alex Kurtzman"
}
]
},
"score": 1.0
},
"status": {
"code": 200,
"errorType": "success"
},
"sessionId": "sdjfjksdfk-fkjdshfjhs-jdfjhdsjhf"
}なぜ displayTextからでなく、speechからレスポンスを取るのか不思議に思うかもしれません。
それはいくつかのシナリオではdisplayText は空の文字列として返って来ますがspeech は違うからです。
ではテンプレートに取り掛かっていきましょう。
<mat-list>
<mat-list-item *ngFor="let message of conversation">
<mat-icon>{{ message.avatar }}</mat-icon>
<h3 matLine> {{message.from}} </h3>
<p matLine>
<span> {{message.content}} </span>
</p>
</mat-list-item>
</mat-list>
<md-divider></md-divider>
<form class="example-form">
<mat-form-field class="example-full-width">
<input matInput
#message
maxlength="256"
placeholder="Message"
(keyup.enter)="addMessageFromUser(message)">
<mat-icon matSuffix (click)="addMessageFromUser(message)">send</mat-icon>
</mat-form-field>
</form>このテンプレートを見栄えが良いようにデザインしましょう。
.example-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.example-full-width {
width: 100%;
}
mat-list {
height:500px;
max-height: 60%;
overflow-y: scroll;
}
mat-icon {
color: purple;
cursor: pointer;
}
form {
position: fixed;
bottom: 0;
left: 33%;
}以上です。これでng serveで操作することができ、下記の様に見えます。

まとめ
これはスタート地点です。
このアプリケーションのデザインと使い勝手は更に改良できますが、ここではそこまで言及しません。
あなたご自身で試してみてください。
これで「DialogFlowを使用してチャットボットを作るシリーズ」は終わりです。
NodeJS、Angular Apps、and Material Designを使ってAngular Apps、 Webhooksと連携したDialogflowへの見解を深め、連載を楽しんでいただけたら幸いです。
このGitHubを作りました。
今作ったアプリケーションのためのコードが含まれていますので改良したければご自由にお使いください。
原文
https://chatbotslife.com/leveraging-a-dialogflow-api-ai-agent-in-an-angular-4-app-efc7d3cc41dd
チャットボットライフとの提携により、翻訳し掲載しています。
チャットボットライフとは、最新のボット、AI、NLP、ツール等を扱うメディアです。
