※操作手順の画面キャプチャ掲載
あらすじ
この記事はDialogFlow(旧API.AI)を使用しチャットボットを作るシリーズの第2回目です。
以下、第1回目ではNodeJSベースのWebhookを作りました。今回はそのWebhookを利用してDialogFlowエージェントを賢くします。
 DialogflowとNode.js Webhookで、賢いチャットボットを作る方法
DialogflowとNode.js Webhookで、賢いチャットボットを作る方法
そして以下、第3回目では、そのDialogFlowエージェントを活用してAngular4チャットボットアプリを作成します。
 DialogFlowを活用したAngular4アプリの開発方法
DialogFlowを活用したAngular4アプリの開発方法
チャットボット選定で“絶対に外せない”3つの確認ポイントとは?

本資料(無料 eBook)をご覧頂ければ、以下の事がスムーズに出来る様になります。
- 選定候補のAIチャットボットを客観的に比較する事
- 実機トライアルで準備・確認すべき事
- 自社に最適なサービスを見つけ、失敗せずに導入する事
Chatfuelの限界
以前Chatfuelというツールを使ったことがあります。
これはUIベースのチャットボット作成サービスで、とても簡単に使え、分かりやすいチュートリアルも用意されています。
しかし、柔軟性はあまりなく、以前はFacebook Messenger用のボットしか作れませんでした。
今ではテレグラム用のチャットボットも作れますが、色々と制限があります。

DialogFlowの登場
そこでGoogleが買収したDialogFlowの登場です。
これは数分でボットを作成できるサービスです。
そしてFacebook Messenger、Slack、Twitter、Skype等、ほぼ全ての人気サービスと連携できます。
Microsoft Cortana、Amazon Alexa、Google Assistant 等のアシスタントとも連携できます。
もしユーザーからの質問に答えるのに外部のデータソース(例えばMovieDetails API等)が必要なら、Webhookを使いボットを賢くすることもできます。
しかも、無料から利用できます。(スタンダード版)
今までに試したの外部サービスはChatfuelと、DialogFlowですが、ボット作成においてDialogFlowはライバル達よりも進歩していると言って差し支えないでしょう。
チャットボット選定で“絶対に外せない”3つの確認ポイントとは?

本資料(無料 eBook)をご覧頂ければ、以下の事がスムーズに出来る様になります。
- 選定候補のAIチャットボットを客観的に比較する事
- 実機トライアルで準備・確認すべき事
- 自社に最適なサービスを見つけ、失敗せずに導入する事
なぜこの記事を書いたか?
この記事を書いた理由は以下の2つです。
- DialogFlowコンソールとその関連用語を知って頂く為
- DialogFlowを使い実際どの様にチャットボットを数分で作成するかをお伝えする為
以下では特定の映画についての情報を提供できるチャットボットを作っていきます。

DialogFlowの用語と使い方
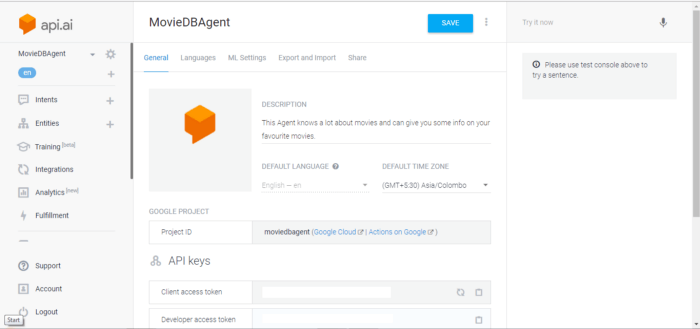
Console
作成するボットの全てを管理する場所です。
Intents、Entities、Integrations、fulfilment などを指定できます。

Agent
これは本質的にボットそのものです。
既存のエージェントを設置することもできますし、コンソールから作ることもできます。
今回のエージェントをMovieDBAgent.と名付けます。

Intents
Agentと対話するユーザーの意図を捕えます。
ユーザーがAgentに話したりタイプしたりした事はIntentにマッピングされます。
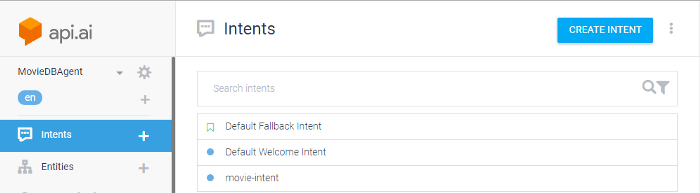
Intentsの隣の+アイコンか、CREATE INTENTボタンをクリックするとインテントを作成できます。

デフォルトサービスには「Default Fallback Intent」と「Default Welcome Intent」の2つのインテントが入っています。
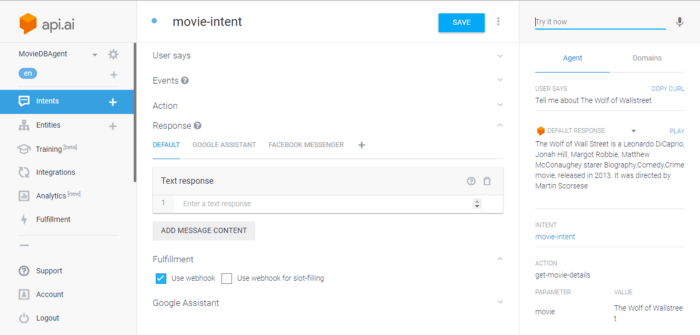
それに加えてmovie-intent.を今回作りました。
User Expressions(ユーザー表現)
これは例文となるフレーズや文章です。
ユーザーがAgentと交流中にタイプしたり話したりすると、各々の表現がUser Intentにマッピングされます。
User Intentはマッピングされた言い回しを保持することができるのです。
以下の様に考えて下さい。
もしある映画(ウルフ・オブ・ウォールストリートとしましょう)について知りたかったら下記の様な聞き方ができます。
「ウルフ・オブ・ウォールストリートについて情報をくれ」
「ウルフ・オブ・ウォールストリートについて知りたいんだ」
「ウルフ・オブ・ウォールストリートのあらすじを教えて」
「ウルフ・オブ・ウォールストリートの詳細を取ってきて」
リストは延々と続きます…
それぞれのユーザー表現はUser Intent、すなわち私達が先ほど作ったmovie-intent にマッピングされます。
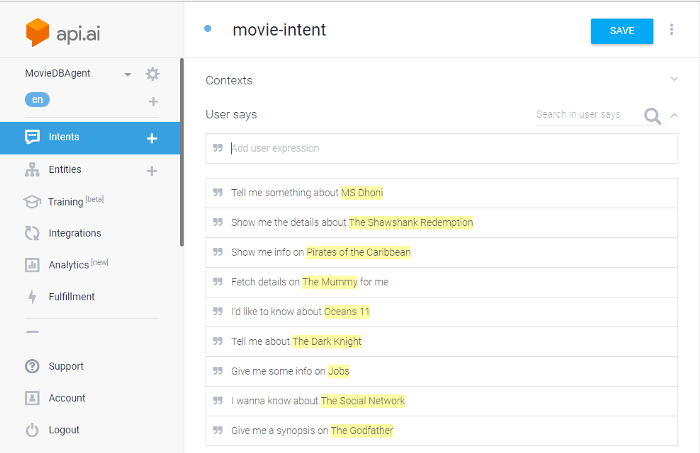
Intent をクリックする事でユーザー表現をUser Intentに追加でき、以下のような画面が表示されます。

沢山のユーザー表現をmovie-intentに追加しました。
Intentに多くの表現を追加するほど、ユーザーが何を要求しているかをAgentが理解しやすくなります。
Entity
MovieDBAgent について検討します。
ユーザーが「ジョブに関する情報を下さい」と言っても、これだけでAgentは映画のジョブにJobsの情報が欲しいのだと伝わりません。
では、どうやって理解するのでしょう?
Intentにマッピングされたそれぞれの表現について、Agentはユーザーが何の情報を欲しがっているのか理解しなければなりません。
それはEntitiesによって可能になります。
User Intentにあるそれぞれの表現には、ユーザーが要求する情報について定義するEntityが含まれています。
movie-intentの各ユーザー表現には映画Entity、すなわち映画のタイトル名が含まれています。
デフォルトの状態ではAgentはそれを理解していないのでAgentに明確に指示しなければならないのです。それを以下の様に、Annotationsによって行います。
もちろん新しいEntitiyを始めに作成しなければなりません。
それはEntityのResolved valueとなるテキストを選択することによりできます。(SAVEボタンをこまめにクリックすることを忘れないでください。)
ここまでの設定が終わったら、次はAgentのテストです。
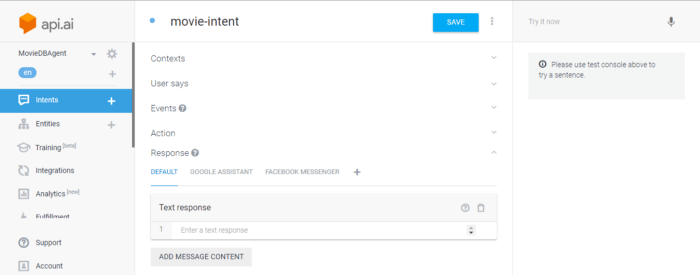
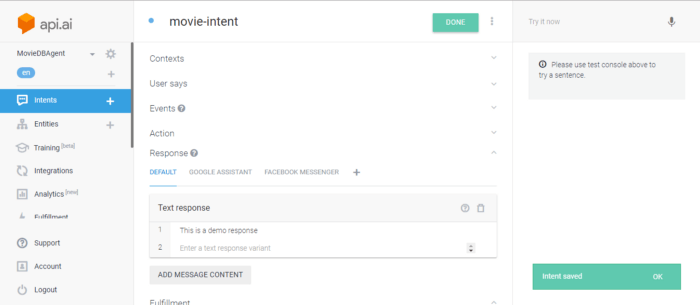
その前に、AgentはこのMovie-intentのために何かを返答しないといけないので、それを設定します。


Agentを試すために画面のRHSに移動し、フィールドに何か関連のある事を入力しましょう。

IntentにMovie-intentを、ParameterにMovieを、そしてValueにJobsを自動的に取得した事に注目してください。
エージェントが正常に動いています。
また適切なインテントを識別することにより該当するレスポンスを返しています。
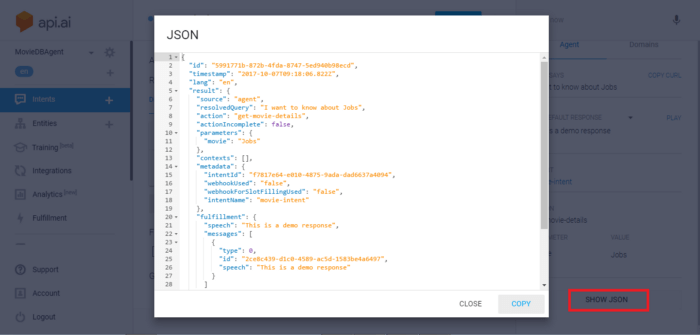
ここで生成されたjsonリクエストも見てみましょう。

movie-intentが組み込まれたエージェントができました。
またいくつかのユーザー表現をmovie-intentに加えました。
よって映画の詳細をエージェントに聞いたらそれをmovie-intentとして認識し、映画タイトル名も認識します。
しかし数個の静的情報を応答してくれても、あまり便利ではありません。
そこで、DialogFlowはWebhookを活用して外部ソースから情報を取得することが出来ます。
このWebhookを利用してAgentに接続しましょう。
そのためにFulfilmentを使います。
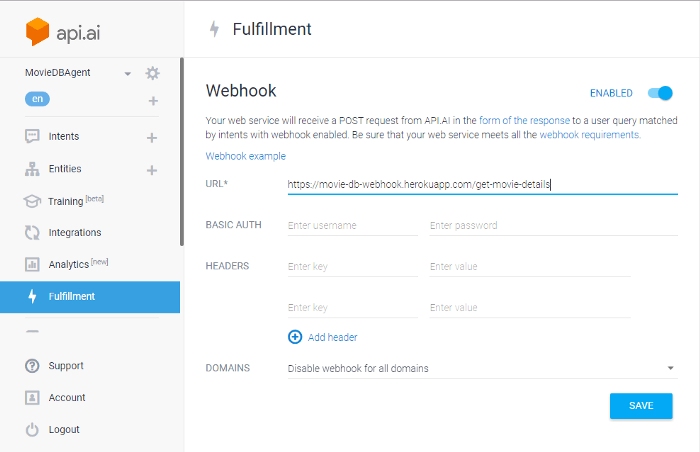
Fulfilmentをクリックして有効にするとWebhookのURLを聞かれるので指定したらSaveボタンを押します。
他のオプションには触れないようにしましょう。

Webhookから戻ってきたデータをMovie-intentに渡します。
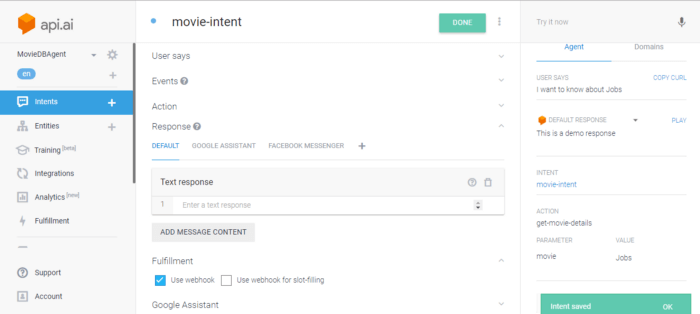
そのためにMovie-intentに戻り、先ほど書いたResponse欄のデモレスポンスを削除し、Fulfillment欄でUse webhookのチェックボックスにチェックし以下のようにSaveボタンを押します。

全て済んだらMovieDBAgentから期待通りのレスポンスが返ってくるか試してみましょう。

映画に関する情報を取得出来ています。
以下、第3回目ではこのDialogFlowエージェントを活用してAngular4 映画チャットボット・アプリを開発します。
 DialogFlowを活用したAngular4アプリの開発方法
DialogFlowを活用したAngular4アプリの開発方法
原文
https://chatbotslife.com/api-ai-lets-create-a-movie-chatbot-in-minutes-f68d8bb568f9
チャットボットライフとの提携により、翻訳し掲載しています。
チャットボットライフとは、最新のボット、AI、NLP、ツール等を扱うメディアです。
